24 Best Free App Landing Page Templates You Need to See Now
August 28, 2025

So you've build (or are building) an amazing new app that will completely rock the world. That's fantastic! Then all that's left is to promote it. And the core of any promotion is, of course, the website.
You need a solid landing page that'll explain what your app does and why your customer needs it in the most engaging and convincing way possible.However, designing and building a landing page costs a lot of time; time you'd probably rather spend on working on your app.
Wouldn't it be so much easier if there was already a high quality landing page waiting for you? That you'd only had to fill in the blanks and you'd be ready to go? I think you know where I'm going with this: templates! But I know templates can have their hurdles too.
Many templates can be fairly costly, and how can you be sure a template will actually perform well once it's up? Worry no more. I've traveled far and wide across the web, looking for the best free app landing page templates there are.
Below I have a selection of 22 of those designs ready for you to grab and use to promote your app quickly, efficiently and effectively. So without further ado, let's get into it!
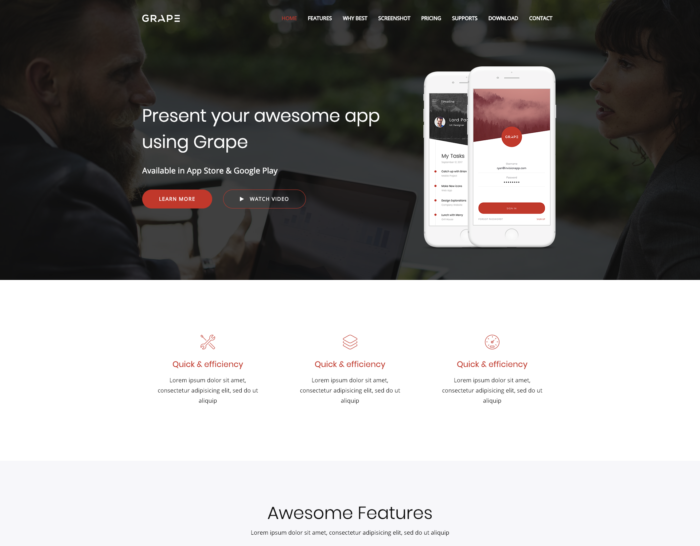
1. Grape
Kicking off the list is Grape, by Codepassenger on ThemeHunt. The black and red creates a nice, dark contrast that looks and feels very modern and stylish. It also has scroll effects implemented in a good way: they draw attention due to their movement, but their movement is subtle and fast enough to not obstruct the site's usability. This template comes with two other variants as well, so if you're looking for a modern and cool landing page to represent your modern and cool app, this one is worth checking out. Download the free app landing page here.
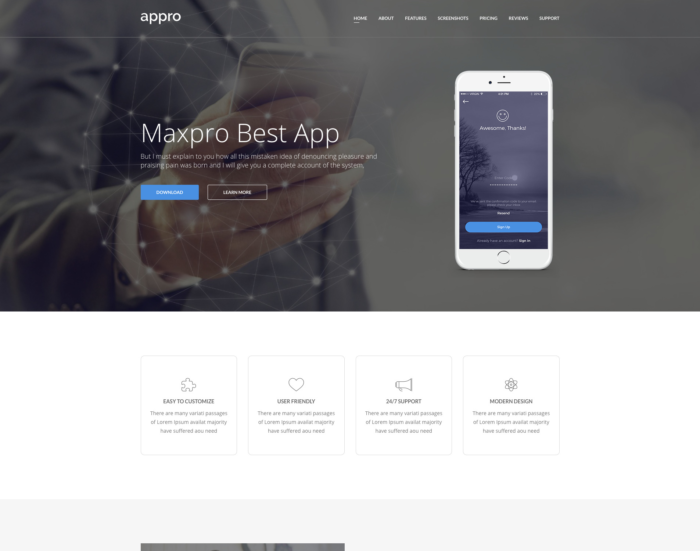
2. Appro
Next we've got Appro, by devitems on ThemeHunt. The background image immediately makes it clear this template is trying to target professional business and agencies. But don't let yourself be limited by that. It's a template, that image can be customized. And beyond that this is a solid, minimalist template. What's great about that is that you can use it for many different types of apps. As long as it feels somewhat professional, this template could work well for you. Get the template for free here.
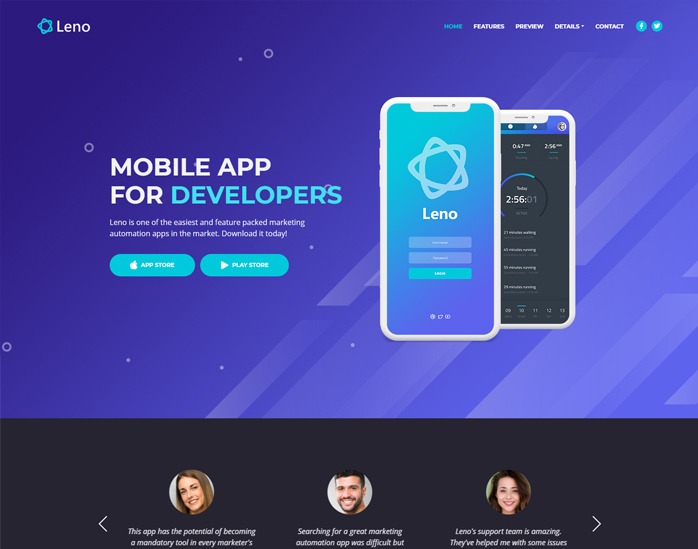
3. Leno
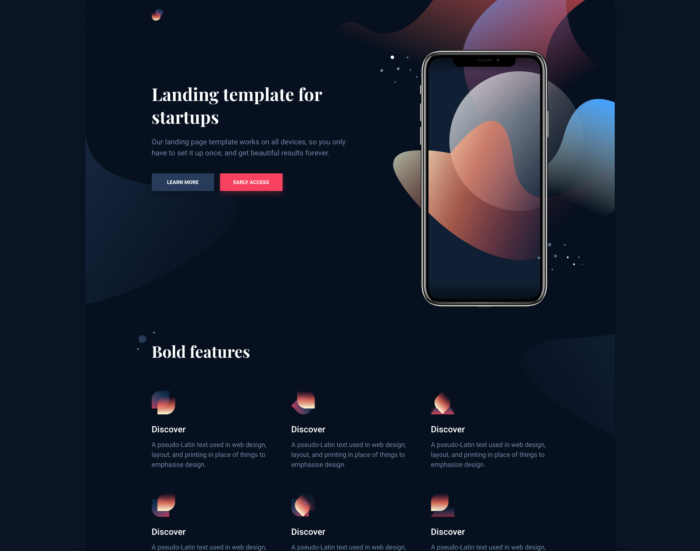
Leno is a dark style free landing page template made with HTML and Bootstrap 4 to help you quickly build an engaging online presence for your mobile app. It has all the necessary features like rotating text, testimonial slider, tabs, video lightbox, screenshots slider and statistics numbers to create a memorable experience for the visitor. A key strong point is the visual appearance with its dark style and futuristic background illustrations in tech-specific hues of blue. Get the template here.
4. Appy
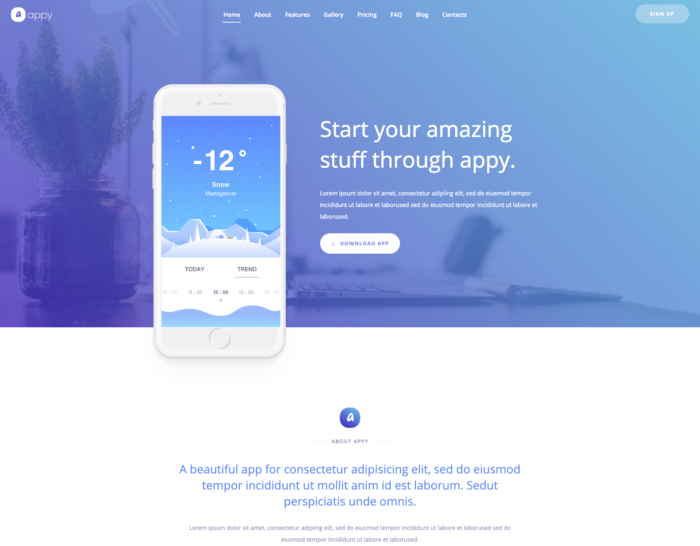
Our first WordPress theme on the list is Appy, by Joefrey on Colorlib. This one opts for a larger phone image, which I like because it offers a clearer view of the screenshot. I do think it looks a bit messy the phone is cut off at the bottom when you land on the page, but that does signal people to scroll down, which is always a good thing. Apart from that the page uses a lot of blue and gradients, and it is consistent with it, which makes the page feel cool and comforting. Download the free app template.
5. Appru
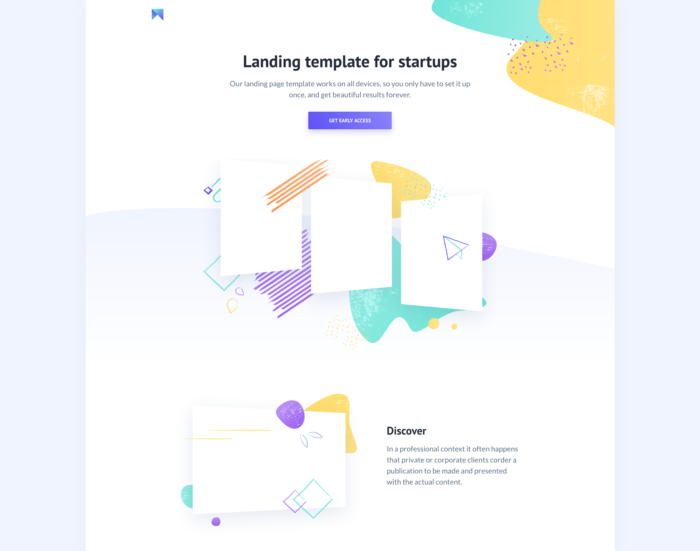
Another one from Joefrey and our other WordPress theme: Appru. Appru goes for a style that's a bit more playful compared to Appy, with loose, diagonal shapes signaling the divisions between page elements, instead of fully coloured backgrounds. I like this a lot. It allows all the elements to form a cohesive whole, without it all blurring together. It's also visually interesting and fun to scroll through, and because it's not tightly aligned it gives the page a sense of fluidity. Highly recommended for people looking to advertise an active and constantly evolving app. Download it here.
6. Evelyn
Next up we've got a couple of templates from Cruip, starting with Evelyn. Evelyn is definitely more on the simpler side compared to some other templates, keeping the layout rather basic and not including elements like contact forms. However, that isn't a bad thing. For some products, that may be exactly what you need: focus on the product without distraction from the design or unnecessary elements. If you like the more direct approach, Evelyn may be for you. Download template.
7. Blue
Next up is Blue. Immediately we start off with a really nice visual. I will say right away: do make sure that this style fits your app. You wouldn't use visuals like this to advertise a cooking app, so to speak. But when done right, background visuals can strengthen the feelings the app is supposed to give off. I also quickly want to note the user testimonials here, which come in six blocks rather than the typical scroll. I like this a lot, as this makes these strong activators a lot more noticeable. Props to this one! You can download the landing page template here.
8. Laurel
On the other side of the spectrum we have Laurel, which is clearly going for the modern, cool and stylish vibe. It's warm colours, dark colour pallette and serif font build this feeling quite well. This page is not meant just to show off features. This one is much better for apps that primarily score on style. This one's for apps that people get because they're cool and stylish, not per se because it'll functionally help them. There's nothing wrong with that though, there's a huge market for that. And if that's what you're aiming at, Laurel could be for you. Get it here for free.
9. Grace
The last template by Cruip that made it on our list is Grace. Grace is very upbeat and fun. It's bright and colourful, with many brush-like strokes and effects. This is a style you often see graphic design agencies take on, because it fits the playful and creative vibes they want to get across. If your app is focused on graphic design, art, or something else creative, this template could match you well. Download it for free.
10. Woo
Woo is a template by Styleshout. What immediately makes this one stand out from the previous ones is that this one has a design fit to display multi platform apps, as opposed to only showing the mobile version. One of their mockup USPs is "simple, clean and modern", and it lives up to that. On a technical and structural level, this one is pretty basic, with simple straight divisions in the background to divide the page. However, simple doesn't mean bad, and this technique combined with the subtle background patterns on each segment give this one a pleasant, to-the-point look. Download the free app landing page here for free.
11. Elevate
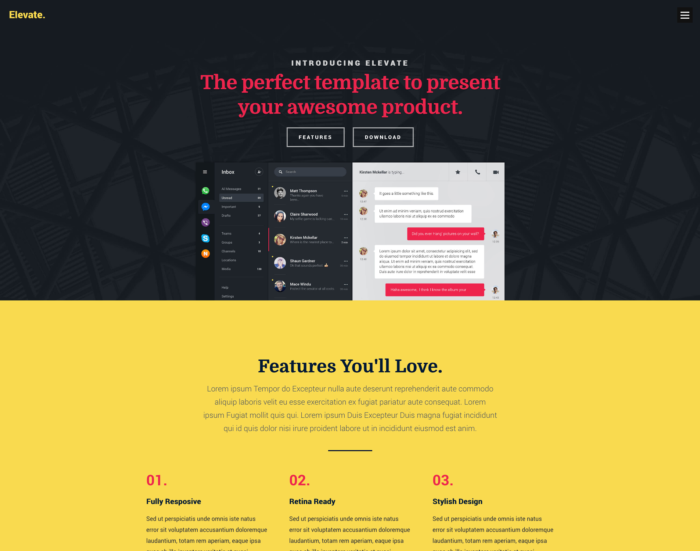
Another one from Styleshout is Elevate. This one is clearly going for a more in-your-face approach, with a bright red headline and a bold yellow background. This gives me the impression of an app that is bold, daring, does its own thing and isn't afraid to show it. Now, this is a rather specific approach, but for the right product and branding it can do wonders. Do you feel like this description fits your product? Then maybe this template does too!
12. Awesome App
From TemplateFlip, we have Awesome App. The name may be a bit on-the-nose, but the template is solid. The boldly coloured gradient immediately demands your attention, though the colour can be changed freely in the CSS if you want. I like the rounded, modern font too. It matches the fluid, active vibe the page is giving off. Apart from that, this template has all the content blocks it should have. If you find this style appealing, I say give it a go. However, please note: Awesome App is only free for personal use.
13. Beam
Our only template from GrayGrids today is Beam. Beam is aimed more at desktop applications, but it could work well for tablet apps too. I really dig the complementary contrast of blue and orange. It's cool, inviting and comfortable. Beam also uses a lot of scroll effects, with elements constantly popping in as you scroll down the page. Many pages overdo these, but this page is right on the edge of them drawing attention, without obstructing the page's functionality. If your app works with the larger, horizontal screen layout, Beam is definitely one I'd recommend. Get the mobile app landing page template for free over here.
14. Small Apps
Small Apps by Themefisher is another one that comes with three variants, but I'm going to focus on the third variant. With the prominent headline and the slanted phone, Small Apps is fit for apps with established premises. The headline should be enough for people to understand what this app does, because the slanted phone doesn't make it easy to see what's on the screen. If your app fits this requirement though, this template could work very well for you. With the focus on the sleek headline, a strong value proposition could be enough here to make people convert.
Please note though: this template is only free for personal use. Get it here.
15. Fusion
From UIdeck, we have Fusion. This page has a focus on illustrations. This may limit your ability to display screenshots, but if those aren't required to explain your app and these illustrations fit your product, then these illustrations can work wonders. Making something visual is always good, and combined with the right headline these illustrations could visualise a lot of things. If the artwork matches your app, this one could be for you. Please do note though: this template is also only free for personal use (Don't worry, it's the last one on the list). You can download the template here.
16. Nova
UX & Bootstrap brings us Nova. Nova is definitely a lot more formal and business-centric than some of the other templates we've featured. The design doesn't have any fancy illustrations, bright colours or major scroll effects. The design uses basic white and grey shades and large screenshots, so all focus goes to the app. This isn't a bad thing though; business people will have (or think they have) a more objective point of view and will care more about the apps features than the feeling it gives off. Want to cater to the business world? Nova may be what you're looking for.
17. CleanLanding
Sticking with the feature-focused approach, we have CleanLanding from TemplateMag. It definitely lives up to its name: it's very clean. It shows what it needs to show, without any fancy design quirks to distract from that. Some may say that makes it bland, but I feel that for a template, that allows you to give it your own spin. If you've got some fancy illustrations or strong copy to display, you could really make this template your own. If that sounds good to you, I say download this one and see what you can do with it.
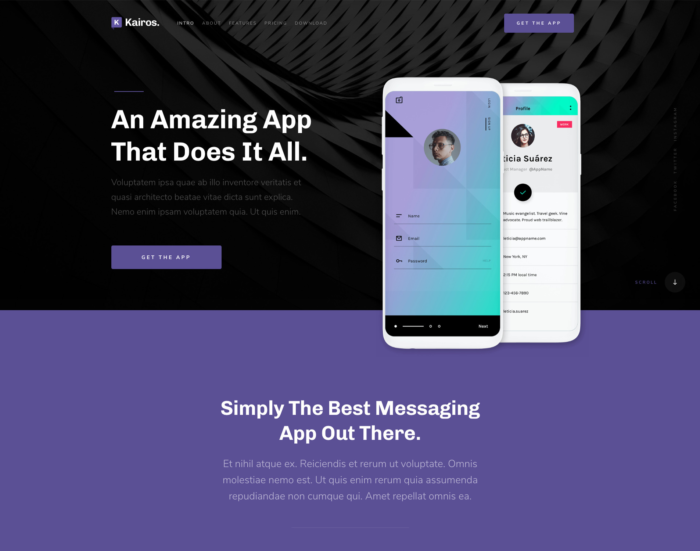
18. Kairos
Back to the more visually striking templates with Kairos by ThemeWagon. Once again going for the sleek and stylish vibe, Kairos goes for a prominently purple design. Purple is a colour that gives off feelings of importance and value. If your app is meant to give off a sense of luxury, this colour palette could strengthen that. It also has scroll effects, with all elements fading in while scrolling. While they do halt your progress, they also make sure you at least look at every element on the page. Got an app with a lot of value for your customers? Kairos may be the perfect supplement. You can get it here for free.
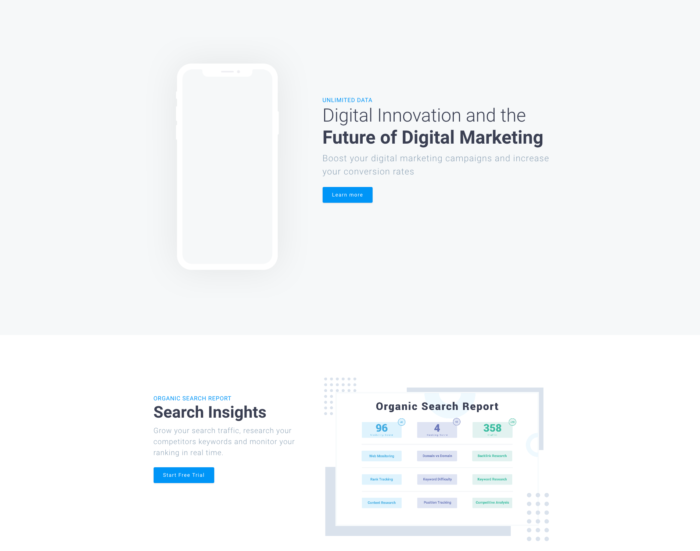
19. The SEO Company
The SEO Company is an odd name for a template, but nonetheless it's a very solid template. Above the fold it's direct and to-the-point. There's a phone with a screenshot, a CTA and a headline. This, combined with the bold font, really allows the headline to steal the show. If you have a strong value proposition, it won't be lost here. Otherwise, this template gains its visual appeal from the smaller things like the polka dots and circles around the second screenshot and the limited, subtle use of colour which simultaneously allows the colour to pop more. If you don't want to be too flashy, but still look appealing, this one is worth checking out.
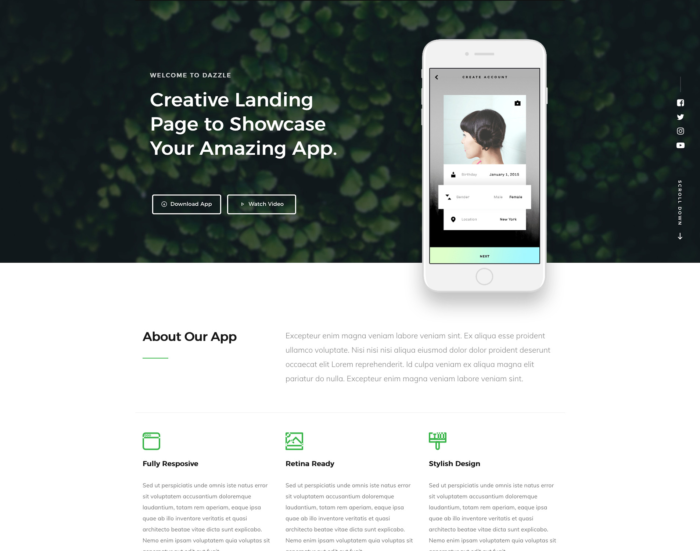
20. Dazzle
Finally, we have three templates from One Page Love. First up is Dazzle. Dazzle also feels like it's appealing to the creative types. The image as a background above the fold, the solid use of the fresh colour of green, the numbered circles describing the process and the way the screenshots are laid out almost give it a portfolio-like quality to me. This can work in your favour by making the experience feel a lot more personal. It feels like you're dealing with a person, not a company or a product. If you're looking for that personal approach, Dazzle may have you covered.
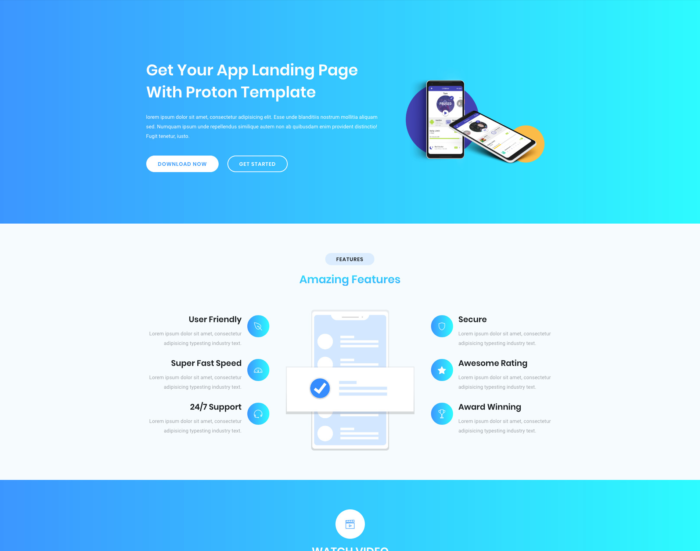
21. Proton
Next we have Proton. When you scroll down the page, you may notice there are a couple of segments that are entirely covered in the blue gradient you also see above the fold, whereas the rest have simple grey backgrounds. This is a clever approach since these blue blocks cover some of the most important parts of the page, like a motivating video and a lead-generation signup form. The background makes sure your attention goes to them. If this blue style matches your app, this template could work well for you. Get the free app template here.
22. Sync

23. Tivo

24. Atlas
And last but not least, Atlas. Atlas is more of a multi purpose template, but with a little modification it could easily work as a landing page for your app. I like the unique style of this one. The neon green colouring and sharp, asymmetrical triangles give this one a very unique look you won't find anywhere else. It's bold, but without being screamy. It shows you're not afraid to show off your features, without it obstructing those features. Does your app have a style like this? Atlas may be your match. Get it while it's hot.
Conclusion
I hope this list helped you find a fitting template for your landing page! Which template was your favourite? Let us know in a comment below. We'd love to hear from you!
So now that you have the perfect landing page template, the next step is probably your copy. Looking for some tips on writing the best copy you can? Don't worry, we've got a blog post on that too. Feel free to check it out!